TÌM HIỂU VỀ JAVASCRIPT
1. Java cript là gì?
Javascript là một ngôn ngữ lập trình kịch bản dựa vào đối tượng phát triển có sẵn hoặc tự định nghĩa ra, javascript được sử dụng rộng rãi trong các ứng dụng Website. Javascript được hỗ trợ hầu như trên tất cả các trình duyệt như Firefox, Chrome, ... thậm chí các trình duyệt trên thiết bị di động cũng có hỗ trợ.
Nếu bạn đã biết qua về HTML5 thì bạn thấy có các khái niệm như sessionStore hay localStore, đây là hai đối tượng được tạo nên từ Javascript nên rõ ràng trong HTML5 cũng có sử dụng nó. Với những ứng dụng đó thì bạn thấy javascript không thể chết trong các ứng dụng website được.
Các thư viện javascript.
Những ứng dụng to lớn của Javascript khiến người ta không thể quên nó được. Hiện nay có rất nhiều libraries, Framework được viêt như:
AngularJS: Một thư viện dùng để xây dựng ứng dụng Single Page
NodeJS: Một thư viện được phát triển phía Server dùng để xây dựng ứng dụng realtime
Sencha Touch: Một Framework dùng để xây dựng ứng dụng Mobile
ExtJS: Một Framework dùng xây dựng ứng dụng quản lý (Web Applications)
jQuery: Một thư viện rất mạnh về hiểu ứng
...
2. Hiệu ứng và quy tắc của javascript.
JavaScript là một ngôn ngữ lập trình được nhúng được trong các trang HTML. JavaScript nâng cao tính động và khả năng tương tác cho web-site bằng cách sử dụng các hiệu ứng của nó như thực hiện các phép tính, kiểm tra form, viết các trò chơi, bổ sung các hiệu ứng đặc biệt, tuỳ biến các chọn lựa đồ hoạ, tạo ra các mật khẩu bảo mật và hơn thế nữa.
Chúng ta có thể sử dụng JavaScript để:
Tương tác với người dùng.Chúng ta có thể viết mã để đáp lạI các sự kiện. Các sự này sẽ có thể phát sinh bởi người dùng - - nhấp chuột hay được phát sinh từ hệ thống - - định lại kích thước của trang và v.v.
Thay đổi nội dung động. Mã JavaScript có thể dùng để thay đổi nội dung và vị trí các phần tử một cách động trên một trang nhằm đáp lại sự tương tác với người dùng..
Kiểm tra tính hợp lệ dữ liệu. Chúng ta có thể viết mã nhằm kiểm tra tính hợp lệ của dữ liệu do người dùng nhập vào trước khi nó được gửi lên Web server để xử lý..
Giống như các ngôn ngữ khác, JavaScript cũng tuân thủ một số quy tắc ngữ pháp căn bản. Việc nắm vững các quy tắc ngữ pháp này có thể giúp ta đọc được script và tự viết các script không bị lỗi.
Một số trong các luật này bao gồm:
Dùng Caps. JavaScript phân biệt chữ hoa chữ thường
Dùng Pairs. Trong JavaScript, luôn luôn có cặp ký hiệu mở và đóng. Lỗi sẽ xuất hiện khi bỏ sót hoặc đặt sai một trong hai ký hiệu này.
Dùng Spaces (các ký tự trắng).Như HTML, JavaScript thường bỏ qua ký tự trắng. Trong JavaScript, ta có thể thêm vào các ký tự trắng hoặc các tab giúp cho ta dễ dàng đọc hay sửa các file script.
Dùng Chú thích (Comments).Các chú thích giúp ta ghi chú về chức năng của đoạn script, thờI gian và ngườI tạo ra đoạn script.
Mặc dù cả client-side JavaScript và server-side JavaScript đều dựa trên một ngôn ngữ nền tảng như nhau, nhưng mỗI loạI còn có thêm những tính năng chuyên biệt phù hợp với môi trường mà nó chạy. Nghĩa là, client-side JavaScript bao gồm các đối tượng được định nghĩa sẵn chỉ có thể sử dụng trên trình duyêt, Server-side JavaScript bao gồm các đối tượng và các hàm được định nghĩa sẵn chỉ có thể sử dùng trong các ứng dụng phía server (server-side applications)
3. Các công cụ JavaScript và IDE, và môi trường thực thi.
Các công cụ sinh mã JavaScript và IDE giúp tạo ra mã JavaScript rất hữu hiệu. . Các công cụ này còn giúp ta nhanh chóng phát triển website của mình.
Một vài công cụ JavaScript và IDE được đề cập dưới đây:
Dialog Box.Công cụ này tự động tạo mã để sinh ra các hộp thoại tuỳ biến trên các trình duyệt khác nhau (alert, confirm, prompt, v.v.) mang lại kiểu dáng chuyên nghiệp cho website.
Pop-up Menu builder. Chỉ cần đưa vào các lựa chọn, công cụ này sẽ tự động tạo ra các pop-up menu trên các trình duyệt khác nhau.
Remotes. Tự động sinh mã để mở ra một cửa sổ popup.
Như chúng ta đã biết, JavaScript có thể được chạy trên máy khách (client) và máy chủ (server). Bên phía máy khách, trình duyệt sẽ thực thi mã lệnh javascript trong trang web khi mở nó. Bên phía máy chủ, mã javascript sẽ được thực thi tại máy chủ và do máy chủ thực hiện.
Client-side Java Script.
Khi máy client yêu cầu một trang HTML, server sẽ kiểm tra xem trang đó có chứa script hay không. Nếu nó chứa các client-side script, server sẽ chuyển toàn bộ tài liệu bao gồm mã lệnh JavaScript và nội dung HTML của nó cho trình duyệt. Khi trình duyệt nhận được tài liệu đó, nó thực thi các mã lệnh HTML và JavaScript mà không cần bất kì sự tương tác nào với server.
JavaScript trên Web Server
Chúng ta có thể nhúng các lệnh JavaScript chạy trên server (server-side script) vào trong tài liệu HTML. Quá trình tạo ra các ứng dụng server-side là một quá trình gồm hai giai đọan.
1. Các trang HTML có chứa các câu lệnh JavaScript của cả client-side và server-side đều được tạo ra cùng với các file JavaScript. Tất cả các file này sẽ được biên dịch thành dạng mã thực thi được là bytecode.
2. Khi trình duyệt yêu cầu trang HTML, run-time engine sẽ thực thi mã lệnh server-side JavaScript rồi trả trang HTML về cho trình duyệt.
Một số công dụng của script server-side bao gồm:
Kết nối vào các cơ sở dữ liệu
Chia sẻ thông tin cho những người dùng của một ứng dụng
Truy cập vào hệ thống file trên server
4.Cách nhúng javascript vào trong tập tin html:
Có 2 cách để nhúng Javascript vào trong tập tin HTML:
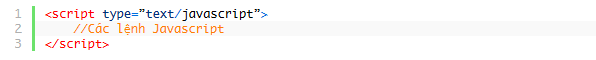
Cách 1: Viết chưong trình Javascript trực tiếp trong file HTML

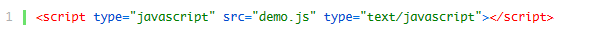
Cách 2: Sử dụng tập tin javascript bên ngoài :
Để nhúng tập tin demo.js vào tập tin HTML ta sử dụng đoạn mã sau:

Cũng giống như CSS ngoại tuyến, chúng ta cũng có thể nhúng Javascript vào tập tin HTML bằng cách liên kết đến một tập tin bên ngoài, đây cũng là phương thức được sử dụng nhiều nhất.
Với phương pháp này, các lệnh Javascrip sẽ được viết trong một file riêng biệt có phần mở rộng là .js (Ví dụ ta có tập tin my.js)